微网站能够迅速便捷的帮助运营者建设适合自己微信公众平台的移动站点。
无线建站,如此简单!是的,不需要修改代码,像做PPT一样感受全新的可视化建站体验。
还有丰富的建站模板、功能组件任意选择,帮助你迅速入门全网最强的移动建站工具!
1、打开腾讯微校(weixiao.qq.com)登陆管理后台,如果没有接入微校请先查看-> 微校接入指南
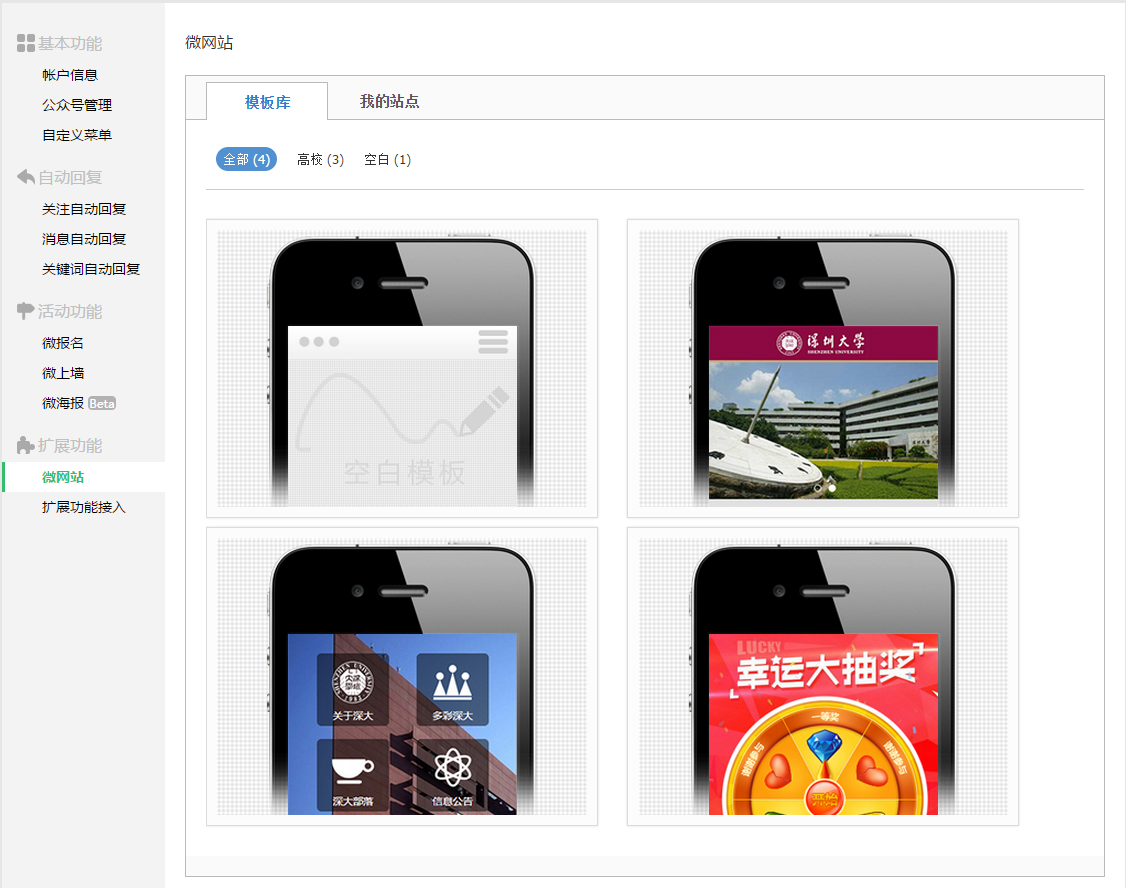
2、点击微网站菜单,预览可使用的网站模板

1)预览模板
通过浏览模版, 运营者可选择与期望风格类似的模版作为基础模版, 并在此基础上进行丰富和调整。用户可对合适的模版进行预览,查看最终显示的效果,亦可在手机上进行预览。需要预览模版效果,可通过以下步骤进行操作:
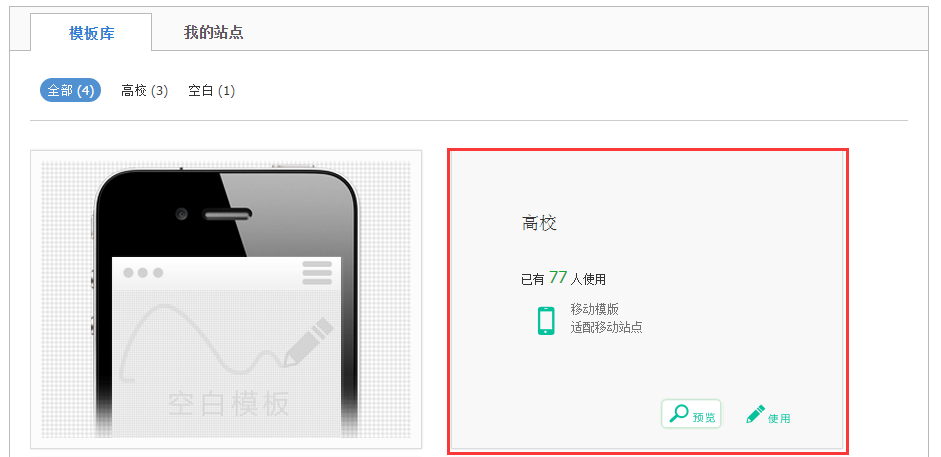
》选择合适的模版后,鼠标移动到该模版展示区,展示区自动切换为模版操作区

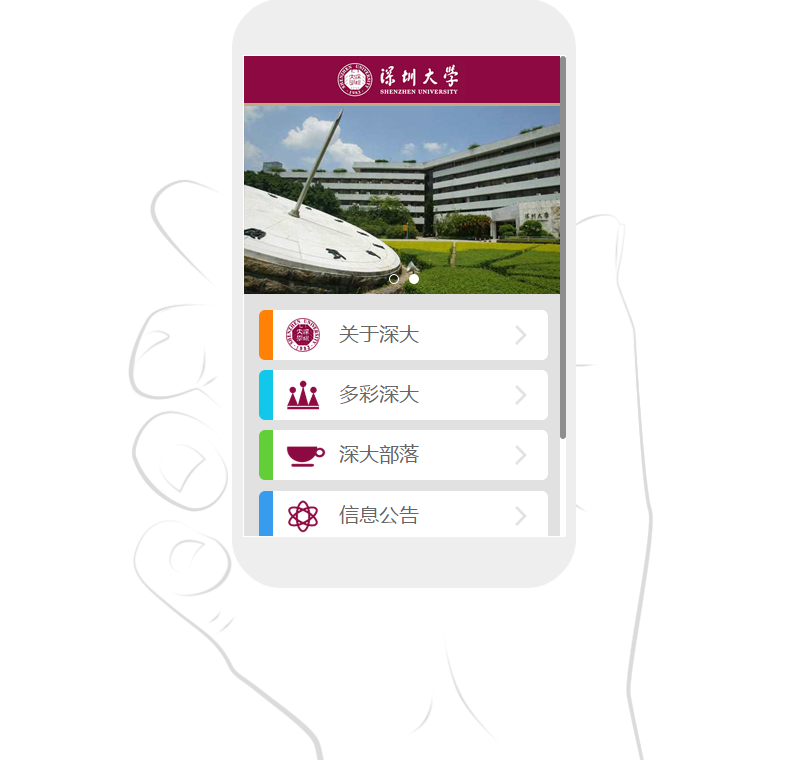
》预览模版页面

(注:预览效果请使用谷歌 chrome 浏览器或苹果 safari 浏览器(移动端所使用的浏览器核心和 chrome 是类似的) ,请勿使用 IE 及其他浏览器。)
2)空白模板
空白模版常用于用户对模版的各部分组件已经熟悉使用,且具备一定的设计能力;用户可以自行选择使用。
3、选择模板并配置站点基本信息
用户在确定预览效果后,可使用该模板作为站点的基础模版创建自己的站点页面。
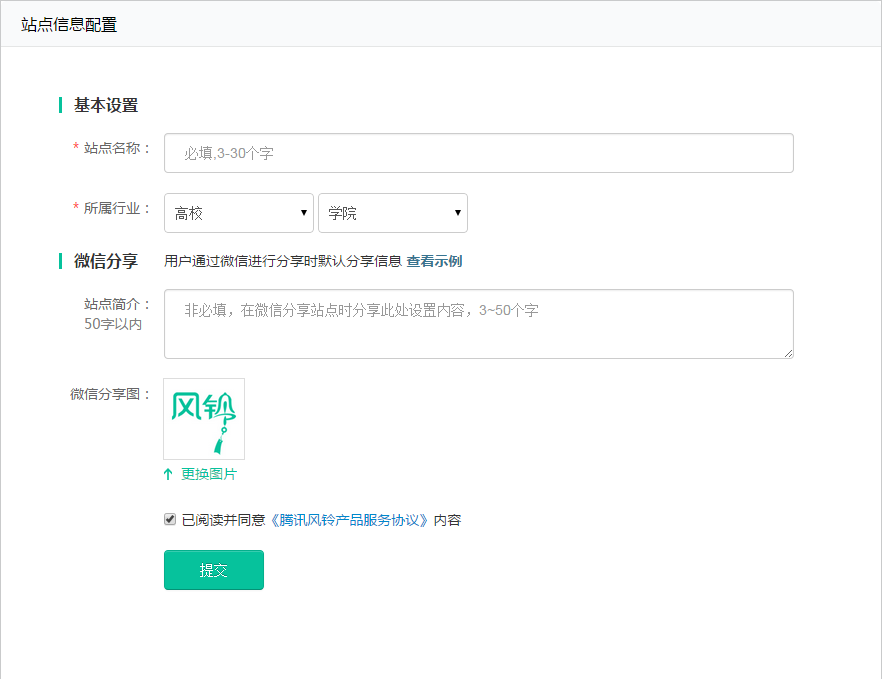
点击使用模板,进入站点信息配置页面:

需要填写以下信息:
》站点名称(必填) :在微信分享时将显示在分享内容里。
》所属行业(必填) :站点内容所属的行业类型,建议选择高校分类。
》站点简介:在微信分享时将显示在分享内容里。
》微信分享图:在微信分享时将显示在分享内容里。
4、站点编辑
微网站的站点编辑功能非常直观强大,简直让建站变的和做PPT一样简单啊有木有?!
下面就挑选一些基本的设置为小伙伴们做介绍。
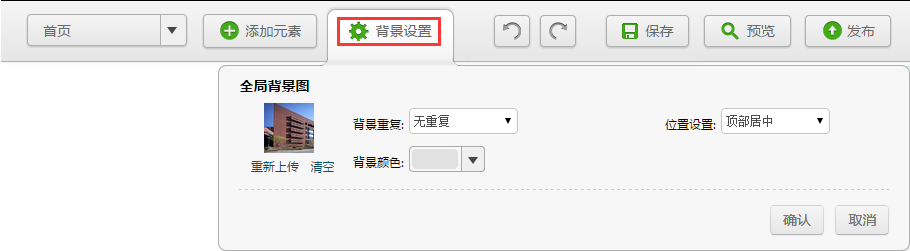
1)页面背景的设置
在顶部工具栏中点击【背景设置】 ,如图,会看到页面背景的设置界面:

》一般模板中都已经附带了默认的全局背景图,可以点击图片下方的【重新上传】选择本地图片予以替换。
》全局背景可以设置多种背景重复模式。
》除此之外,可以在【位置设置】中设置背景图片的定位。
》除了设置背景图片,还可以在【背景颜色】中设置背景颜色,有“67 种网络安全色”和“色值面板”两种取色模式可供选择。
2)页面菜单的使用
在工具栏中点击站点名称后面的下拉框,可以查看站点的所有页面

点击展开站点地图

》新建页面:在页面列表的底部,有新建页面的功能入口,点击后即时在列表最后一行新建页面,输入页面名称后点击“确认”按钮,页面生成。
》重命名页面:将鼠标悬浮在待编辑页面列表栏会出现操作入口的图标,点击【修改】图标,当前页面名称将进入可编辑状态,编辑完成后点击【确认】 ,改动生效。
》复制页面:点击【复制】图标,可对当前页面进行快捷复制。在弹出的确认框中点击【确认】 ,复制成功,在页面列表底部即时生成页面副本。
文件名“原文件名-复制”
前页面名称将进入可编辑状态,编辑完成后点击【确认】 ,改动生效
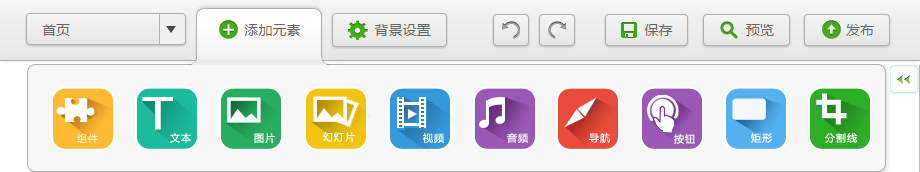
3)添加和使用组件
微网站提供了众多丰富的组件模块帮助用户构建美轮美奂的线上站点。 在工具栏中点击【添加元素】 ,会打开菜单列表

运营者可以选择丰富的功能组件帮助自己建立站点
》文本:为站点添加文本编辑模块。
》图片:为站点添加图片展示模块。
》幻灯片:实现多张图片的轮播效果。
》视频:实现视频文件的播放功能。
》音频:实现视频文件的播放功能。
》导航:根据站点页面快捷生成导航栏。
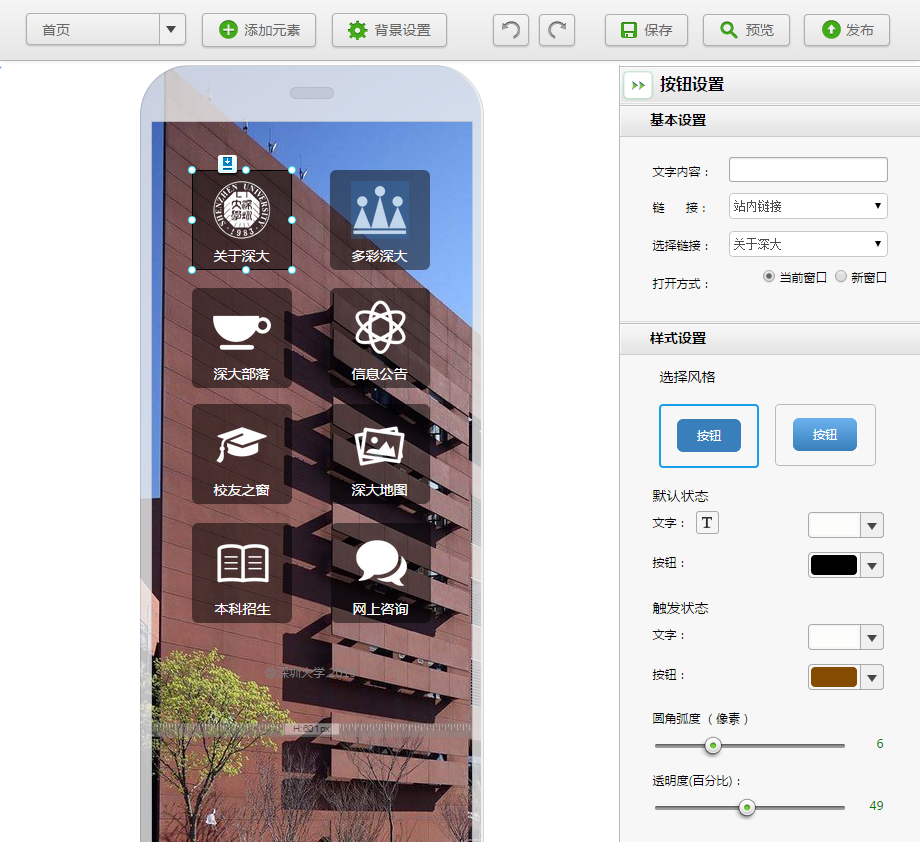
》按钮:提供可供跳转的按钮模块。
》矩形:提供可供编辑的矩形模块。
》分割线:提供可供编辑的分割线模块。
》更多组件:联系我们、文字菜单、图片菜单、通用报名、大转盘、摇一摇、名片、QQ客服、微信分享、拨打电话、地图导航、微博关注等
4)整体的编辑工作台页面

5、键盘操作快捷键
编辑模式下支持键盘的快捷键操作:
方向键控制组件位置微调
复制:CTRL+C
粘贴:CTRL+V
撤销:CTRL+Z
删除:Delete
重做:CTRL+Y
6、站点管理
可以在“我的站点”里面查看自己发布(发布后的站点仍可以编辑)和编辑中的站点。并可以查看站点二维码、编辑、预览。查看发布站点的PV/UV。
修改站点的基本信息请点击“数据”。

微网站让每一个运营者可以简单的编辑属于自己的移动站点,快试试吧!
面,输入页面名称后点击“确认”按钮,页面生成
地图片予以替换