应用开发者拥有一个优秀的H5应用,这时候可以选择在微校上架自己的应用,需要登录微校开发者平台,链接如下所示:
http://open.weixiao.qq.com/app/index.html#/?_k=cbpely
登录账号首先需要在自己的个人中心设置个人信息,这样可以便利的接收留言or微校最新的通知,其中个人中心页面如图1所示:

图1 微校开发者个人中心页面
在微校开发者平台点击我的应用,新建一个应用,选择H5类型应用,请参考图2选择应用类型。

图2 应用创建---选择应用类型

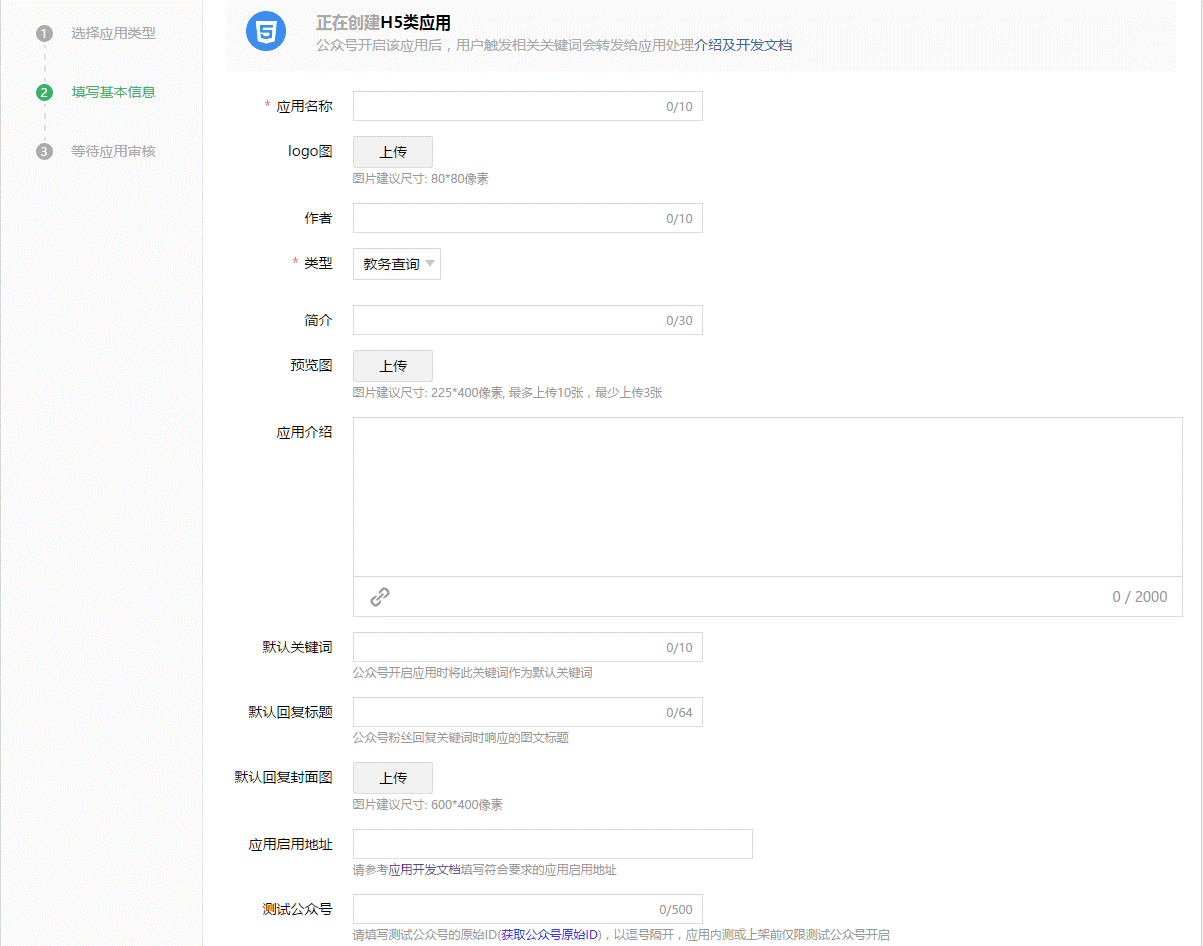
图3应用创建---填写H5应用基本信息
选择成功之后,系统将自动跳转到填写应用开发基本信息界面,这时,开发者们需要按照当前页面提示填写基本信息,这里提示几点:
1 应用介绍将会出现在公众号接入应用的界面中,可以成为一个非常好的应用宣传点;
2 H5应用在微校中默认以图文的形式发送到接入公众号,需要应用开发者提供默认的图文封面图和图文标题;
3 应用开启地址请参考第三点---配置我的H5应用;
4 测试公众号原始id请参考图4和图5;

图4 进入微信公众平台

图5 下方账号详情中即公众号原始id
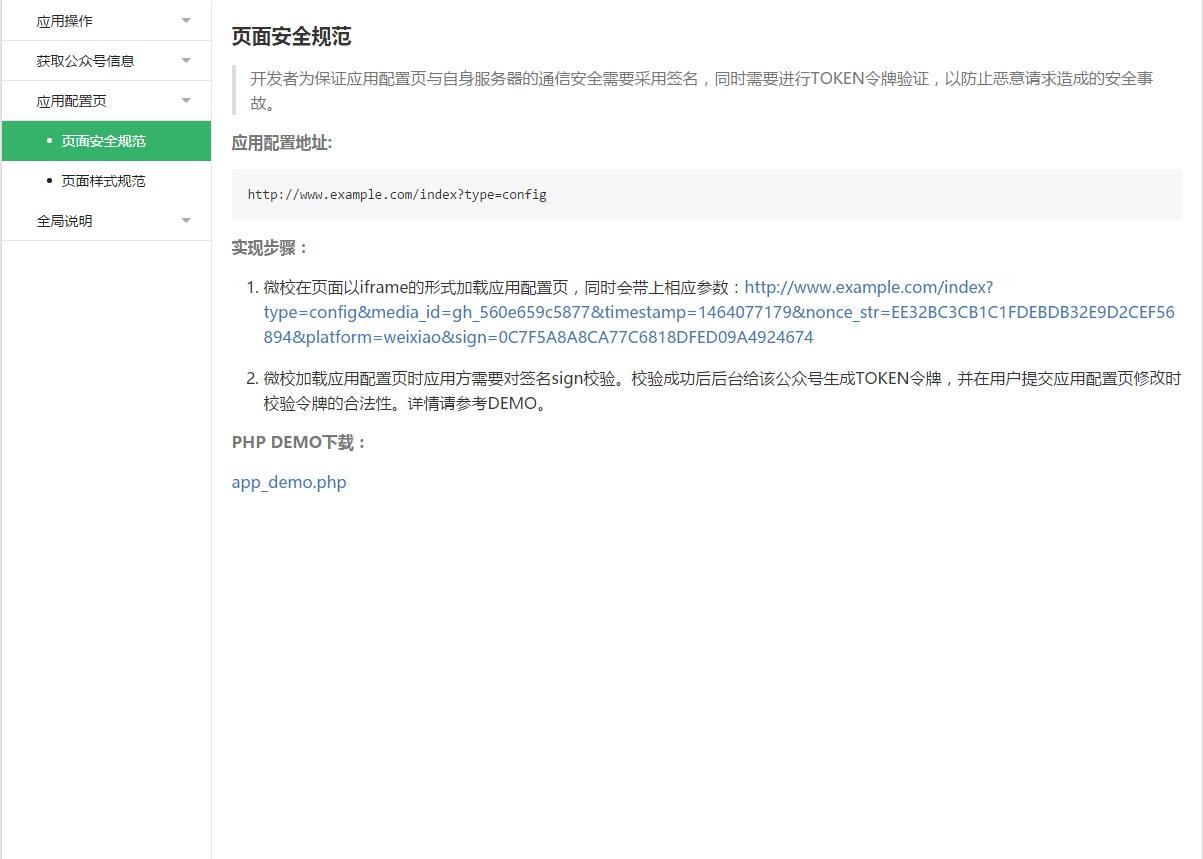
在上面两步完成之后需要开发者提供应用开启地址,这里需要用户参考微校开发者文档,简单来说需要做以下几个步骤:
1 下载app_demo.php文件,下载界面如下图6所示;

图6 下载app_demo.php的文件
2 配置微校标准demo文件
(1)type参数:微校在发送请求链接到开发者填写的应用开启地址时会自动在链接后方以get的方式加上一个type参数,应用开启时微校会自动检测开发者在应用基本信息中填写的开启地址,并自动将开发者填写的应用开启地址后方带上一个“?type=open”(若开发者已填写则不添加),而且以后的应用使用过程中,微校都会通过改变type参数值的形式对应用进行实际的操作,在应用触发过程中,微校还会自动带上一个media_id参数,其中该参数的值等于接入公众号的原始id。
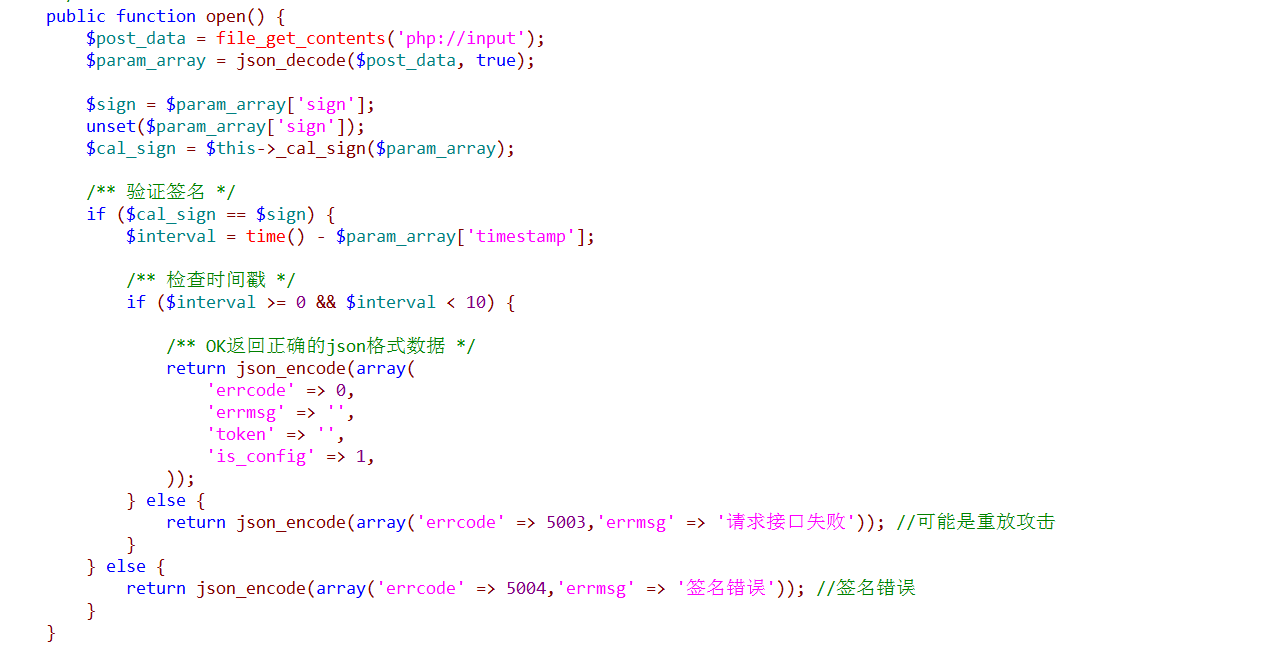
(2)应用开启过程中,微校将自动发送post数据到应用开启地址,其中会带上指定的参数(参数详情请参考微校开发者文档----开启应用部分),这里需要注意自己的服务器时间是否为标准时间,请开发者查看图9代码,这里将检测发送过来的时间是否与本地服务器时间相差在10s之内,若开发者服务器因为某种原因导致时间偏差较大将会导致应用开启失败。

图7 demo文件接口函数

图8 应用开启的签名验证算法检测
(3)应用配置界面微校将自动在iframe中带上一个get的签名验证数据到应用配置地址,这时候需要开发者进行签名验证算法确保应用配置页面的安全性,其中需要注意的是还需要unset一个type参数,请参考图10;

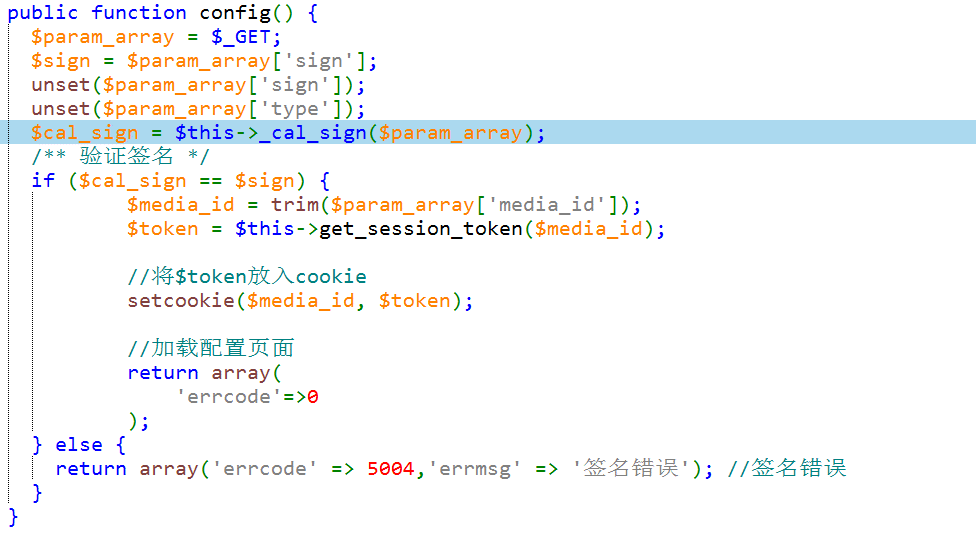
图9 应用配置页面的验证函数

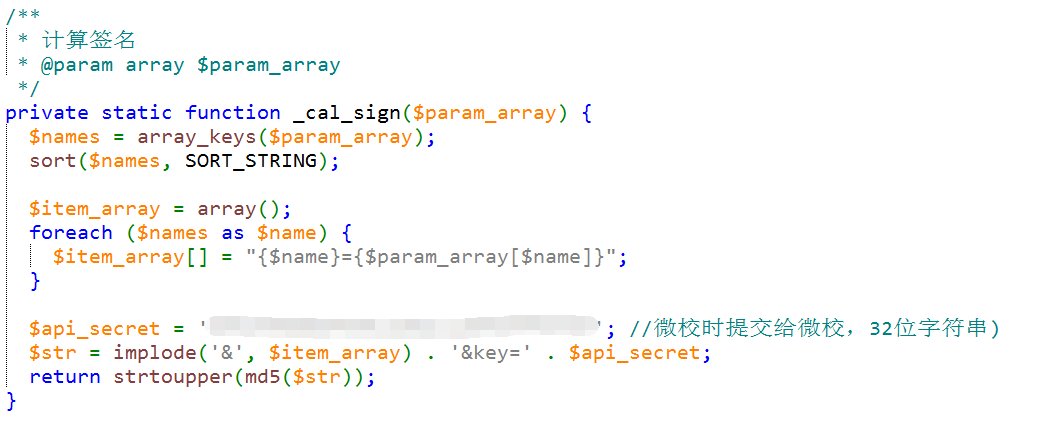
图10 签名验证算法核心函数
(4) 最后最重要的一步是变更签名验证算法核心函数部分的api_sercet,此参数将在应用创建成功之后自动生成,请参考图12;

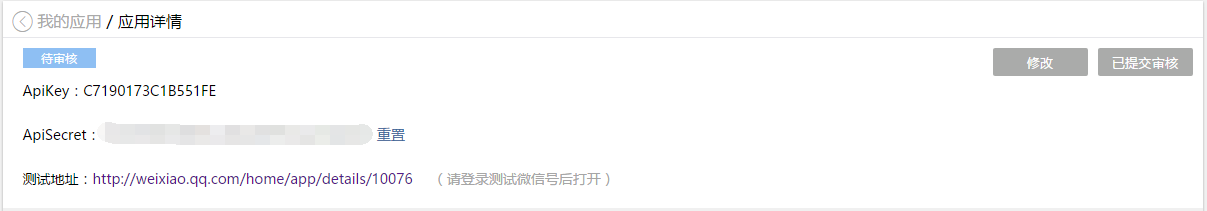
图11 应用详情----apikey和apisecret
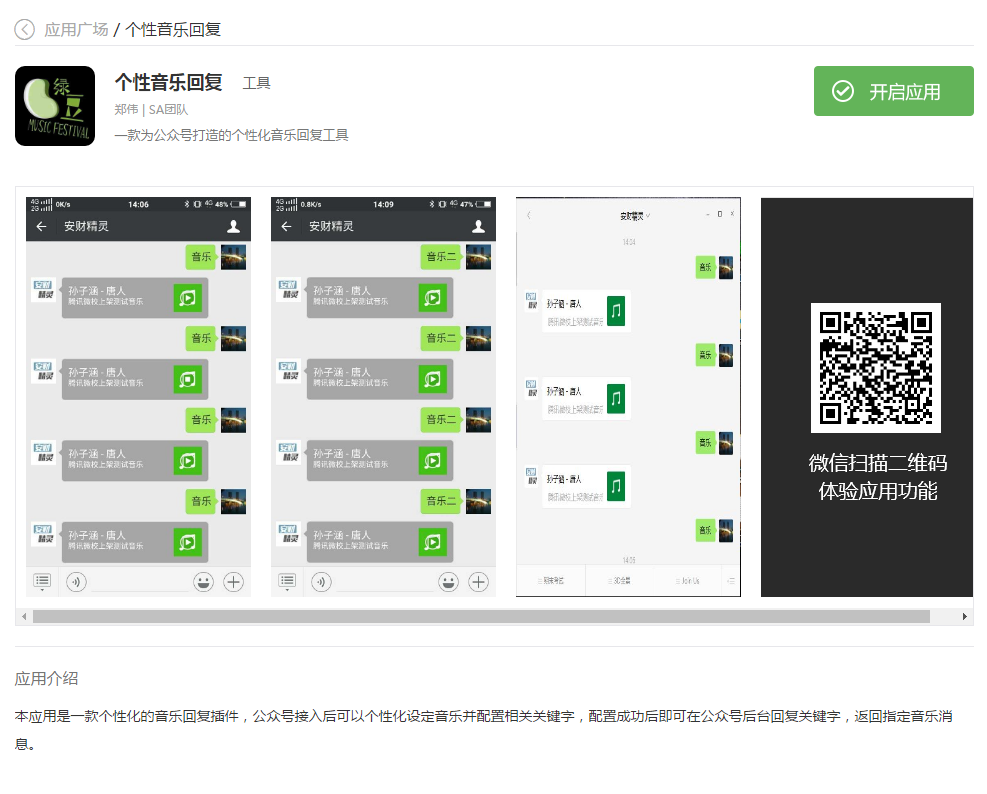
将上面的三步完成之后,需要开发者使用基本信息中填写的测试公众号登陆腾讯微校,重新开启一个浏览器tab界面访问图11部分的测试地址,这时将会出现对应如图12所示的应用开启界面;(不同的应用该页面有所差异)

图12 测试应用开启界面
点击开启应用并在对应测试公众号上测试功能是否可用,确定功能可用之后可点击提交应用到微校,这时我的应用部分将出现待审核的提示信息,至此H5应用接入&开发流程结束;